반응형
PlantUML로 시퀀스 다이어그램, 유즈케이스 다이어그램을 그려보자
PlantUML은 텍스트 기반의 다이어그램 작성 도구로, UML(Unified Modeling Language)을 포함한 다양한 다이어그램을 생성할 수 있는 오픈 소스 도구다. PlantUML은 간단한 텍스트 기반의 문법을 사용하여 다이어그램을 정의하고, 해당 정의를 기반으로 그래픽 다이어그램을 자동으로 생성한다.PlantUML을 이용하여 빠르고 쉽게 다이어그램을 작성할 수 있다.
시퀀스 다이어그램 코드
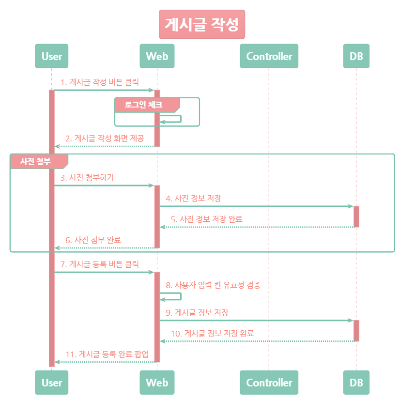
1. 게시글 작성
@startuml
!theme minty
<style>
root {
FontName 나눔고딕
FontSize 15
FontColor salmon
}
title {
FontSize 30
FontColor white
}
participant {
FontName 나눔고딕 ExtraBold
FontSize 20
FontColor white
}
group {
BackgroundColor white
LineThickness 2
LineStyle 0
padding 50
margin 50
}
groupHeader {
FontSize 15
FontColor white
LineColor MediumAquaMarine
}
</style>
participant User as U
participant "Web" as W
participant "Controller" as C
participant "DB" as D
title 게시글 작성
U -> W : 1. 게시글 작성 버튼 클릭
activate U
activate W
group 로그인 체크
W -> W
end group
W --> U : 2. 게시글 작성 화면 제공
deactivate W
group 사진 첨부
U -> W : 3. 사진 첨부하기
activate W
W -> D : 4. 사진 정보 저장
activate D
W <-- D : 5. 사진 정보 저장 완료
deactivate D
W --> U : 6. 사진 첨부 완료
deactivate W
end group
U -> W : 7. 게시글 등록 버튼 클릭
activate W
W -> W : 8. 사용자 입력 칸 유효성 검증
W -> D : 9. 게시글 정보 저장
activate D
D --> W : 10. 게시글 정보 저장 완료
deactivate D
W --> U : 11. 게시글 등록 완료 팝업
deactivate W
@enduml
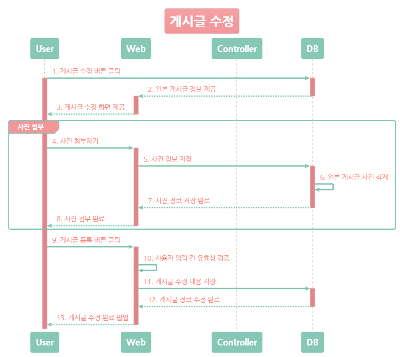
2. 게시글 수정
@startuml
!theme minty
<style>
root {
FontName 나눔고딕
FontSize 15
FontColor salmon
}
title {
FontSize 30
FontColor white
}
participant {
FontName 나눔고딕 ExtraBold
FontSize 20
FontColor white
}
group {
BackgroundColor white
LineThickness 2
LineStyle 0
padding 50
margin 50
}
groupHeader {
FontSize 15
FontColor white
LineColor MediumAquaMarine
}
</style>
participant User as U
participant "Web" as W
participant "Controller" as C
participant "DB" as D
title 게시글 수정
U -> D : 1. 게시글 수정 버튼 클릭
activate U
activate D
D --> W : 2. 원본 게시글 정보 제공
deactivate D
activate W
W --> U : 3. 게시글 수정 화면 제공
deactivate W
group 사진 첨부
U -> W : 4. 사진 첨부하기
activate W
W -> D : 5. 사진 정보 저장
activate D
D -> D : 6. 원본 게시글 사진 삭제
W <-- D : 7. 사진 정보 저장 완료
deactivate D
W --> U : 8. 사진 첨부 완료
deactivate W
end group
U -> W : 9. 게시글 등록 버튼 클릭
activate W
W -> W : 10. 사용자 입력 칸 유효성 검증
W -> D : 11. 게시글 수정 내용 저장
activate D
D --> W : 12. 게시글 정보 수정 완료
deactivate D
W --> U : 13. 게시글 수정 완료 팝업
deactivate W
@enduml
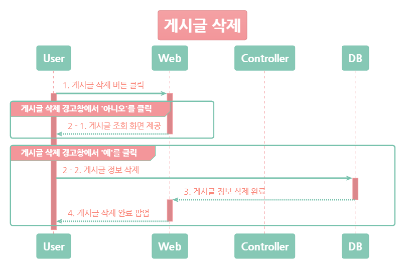
3. 게시글 삭제
@startuml
!theme minty
<style>
root {
FontName 나눔고딕
FontSize 15
FontColor salmon
}
title {
FontSize 30
FontColor white
}
participant {
FontName 나눔고딕 ExtraBold
FontSize 20
FontColor white
}
group {
BackgroundColor white
LineThickness 2
LineStyle 0
padding 50
margin 50
}
groupHeader {
FontSize 15
FontColor white
LineColor MediumAquaMarine
}
</style>
participant User as U
participant "Web" as W
participant "Controller" as C
participant "DB" as D
title 게시글 삭제
U -> W : 1. 게시글 삭제 버튼 클릭
activate W
group 게시글 삭제 경고창에서 '아니오'를 클릭
activate U
W --> U : 2 - 1. 게시글 조회 화면 제공
deactivate W
end group
group 게시글 삭제 경고창에서 '예'를 클릭
activate U
U -> D : 2 - 2. 게시글 정보 삭제
activate D
D --> W : 3. 게시글 정보 삭제 완료
deactivate D
activate W
W --> U : 4. 게시글 삭제 완료 팝업
deactivate W
end group
@enduml
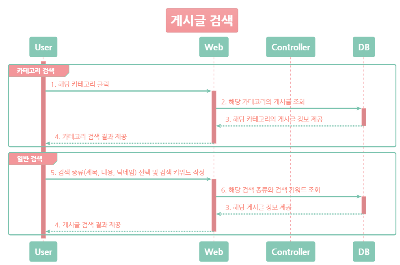
4. 게시글 검색
@startuml
!theme minty
<style>
root {
FontName 나눔고딕
FontSize 15
FontColor salmon
}
title {
FontSize 30
FontColor white
}
participant {
FontName 나눔고딕 ExtraBold
FontSize 20
FontColor white
}
group {
BackgroundColor white
LineThickness 2
LineStyle 0
padding 50
margin 50
}
groupHeader {
FontSize 15
FontColor white
LineColor MediumAquaMarine
}
</style>
participant User as U
participant "Web" as W
participant "Controller" as C
participant "DB" as D
title 게시글 검색
group 카테고리 검색
activate U
U -> W : 1. 해당 카테고리 클릭
activate W
W -> D : 2. 해당 카테고리의 게시글 조회
activate D
D --> W : 3. 해당 카테고리의 게시글 정보 제공
deactivate D
W --> U : 4. 카테고리 검색 결과 제공
deactivate W
end group
group 일반 검색
activate U
U -> W : 5. 검색 종류(제목, 내용, 닉네임) 선택 및 검색 키워드 작성
activate W
W -> D : 6. 해당 검색 종류와 검색 키워드 조회
activate D
D --> W : 3. 해당 게시글 정보 제공
deactivate D
W --> U : 4. 게시글 검색 결과 제공
deactivate W
end group
@enduml
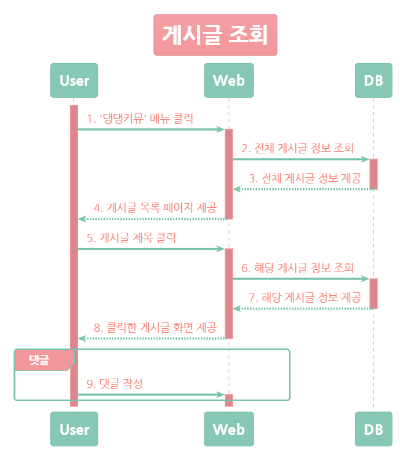
5. 게시글 조회
@startuml
!theme minty
<style>
root {
FontName 나눔고딕
FontSize 15
FontColor salmon
}
title {
FontSize 30
FontColor white
}
participant {
FontName 나눔고딕 ExtraBold
FontSize 20
FontColor white
}
group {
BackgroundColor white
LineThickness 2
LineStyle 0
padding 50
margin 50
}
groupHeader {
FontSize 15
FontColor white
LineColor MediumAquaMarine
}
</style>
participant User as U
participant "Web" as W
participant "DB" as D
title 게시글 조회
activate U
U -> W : 1. '댕댕커뮤' 메뉴 클릭
activate W
W -> D : 2. 전체 게시글 정보 조회
activate D
D --> W : 3. 전체 게시글 정보 제공
deactivate D
W --> U : 4. 게시글 목록 페이지 제공
deactivate W
U -> W : 5. 게시글 제목 클릭
activate W
W -> D : 6. 해당 게시글 정보 조회
activate D
D --> W : 7. 해당 게시글 정보 제공
deactivate D
W --> U : 8. 클릭한 게시글 화면 제공
deactivate W
group 댓글
U -> W : 9. 댓글 작성
activate W
end group
@enduml
시퀀스 다이어그램





유즈케이스 다이어그램 코드
@startuml
left to right direction
actor 사용자 as u
rectangle 게시판 {
usecase "게시물을 작성한다" as UC1
usecase "게시물을 수정한다" as UC2
usecase "게시물을 삭제한다" as UC3
usecase "게시물을 조회한다" as UC4
usecase "게시물을 검색한다" as UC5
}
u --> UC1
u --> UC2
u --> UC3
u --> UC4
u --> UC5
rectangle 사용자인증1 {
usecase "사용자를 인증한다" as UC6
}
UC1 .[#red].> UC6 : <<include>>
UC2 .[#red].> UC6 : <<include>>
UC3 .[#red].> UC6 : <<include>>
usecase "글등록" as UC7
UC6 -right-> UC7
usecase "제목을 입력한다" as UC8
usecase "카테고리를 입력한다" as UC9
usecase "내용을 입력한다" as UC10
usecase "파일을 첨부한다" as UC11
UC7 ..> UC8 : <<include>>
UC7 ..> UC9 : <<include>>
UC7 ..> UC10 : <<include>>
UC7 <.. UC11 : <<extend>>
rectangle 검색 {
usecase "닉네임으로 검색한다" as UC12
usecase "제목으로 검색한다" as UC13
usecase "내용으로 검색한다" as UC14
}
UC12 -up-|> UC5
UC13 -up-|> UC5
UC14 -down-|> UC5
rectangle 댓글 {
usecase "댓글을 작성한다" as UC15
usecase "댓글을 수정한다" as UC16
usecase "댓글을 삭제한다" as UC17
}
rectangle 사용자인증2 {
usecase "사용자를 인증한다" as UC0
}
UC4 --> UC15
UC4 --> UC16
UC4 --> UC17
UC15 .[#red].> UC0 : <<include>>
UC16 .[#red].> UC0 : <<include>>
UC17 .[#red].> UC0 : <<include>>
UC14 -[hidden]-> UC7
@enduml
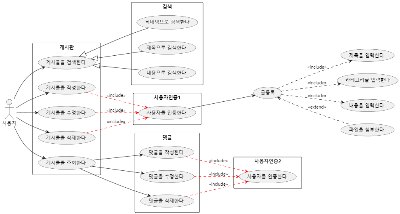
유즈케이스 다이어그램

로그인 체크에 대한 부분을 controller와 연결시켜주려고 새롭게 만들었다. 시퀀스 다이어그램은 아직 미완성이다.
반응형
'코딩 학원(국비지원) > 코딩 팀프로젝트' 카테고리의 다른 글
| 팀프로젝트 마지막 발표 (110일차 코딩학원) (1) | 2023.06.29 |
|---|---|
| [팀프로젝트] 게시판 만들기 마지막 발표 (0) | 2023.06.28 |
| 게시판 시퀀스 다이어그램(sequence_diagram) 그리기 (2) | 2023.06.20 |
| 게시판 유즈케이스 다이어그램(usecase_diagram) 그리기 (2) | 2023.06.20 |
| 게시판 핵심 기능 코드 설명 (96일차 팀프로젝트 발표) (3) | 2023.06.09 |



