일경험프로그램 3일 차 특이사항
1. 아침에 출근하고 일이 얼마나 진행됐는지 체크함.
2. 인사기록카드, 졸업증명서, 주민등록등본 제출 완료.
3. 자바스크립트 코드 작성 중. 주민번호 유효성검사에서 막힌 상태.
4. 점심식사(짜장수제비, 오리고기, 김치찜).
5. 오후 Javascript, Jquery 기초 이론 교육을 받고 유효성검사 코드 짜기.
Javascript, jQuery 기초 이론
1. 스크립트를 사용하는 이유는 body태그 안에 있는 태그를 다루기 위함.
2. 제이쿼리는 스크립트 코드가 따로 있음.
3. input에서 value 값을 가져온다.
4. document.getElementById('txt1').value
5. 앞부분을 셀렉터라고 부른다. 쿼리셀렉터도 있다.
6. 제이쿼리는 $("#txt1").val(); 앞부분을 셀렉터라 부르고 뒷부분은 api라 부른다.
7. 제이쿼리에서 .은 class를 가져온다.
8. $("[name=txt]").eq() 같은 name이 여러개면 배열로 인식한다.
eq()를 사용하면 배열중에 하나를 선택할 수 있다.
9. $("table tr td").eq(2).text():
input은 val()를 사용함. 그러나 태그 사이에 text가 있으면 text():를 사용해야 한다.
val를 가지면 내용을 수정할 수 있음.
10. 예외가 있다. textarea는 val();를 사용해야 함.
11. <select> 옵션 태그는 밸류를 가질 수 있어. text도 가능 val도 가능해.
<option>
</option>
</select>
12. val();를 쓰는 애들만 속성으로 name을 줄 수 있다. name이 있어야 back으로 보낼 수 있음.
13. table, div는 속성을 가질 수 없음. name이 없기 때문에 백으로 보낼 수 없어.
14. 이벤트 함수 - click, change, keyup
15. 제이쿼리는 .change 혹은 .on을 사용한다.
$("#txt1").change(function(){
})
$("#txt1").on("change", function(){
})회원가입 유효성검사
[중요 내용]
제이쿼리 정규식을 사용하면 편하다.
이메일 정규식, 영어 정규식 등등 가져와서 쓰는 것이 좋다.
[영문 숫자 조합 8자리 이상 비밀번호 정규식]
let reg = /^(?=.*[a-zA-Z])(?=.*[0-9]).{8,25}$/
[예시 코드]
$("#idChk").click(function(){
var engNum = /^[a-zA-Z0-9]*$/; //정규식은 가져와서 사용한다.
var id = $("#id").val();
if(id == ''){
alert("아이디를 입력하세요");
$("#id").focus();
}else if(!engNum.test(id)){
alert("영어 숫자만 입력가능합니다.");
$("#id").val("").focus();
}else if(id == 'test'){
alert("중복된 ID입니다");
$("#id").val("").focus();
}else{
alert("사용가능한 ID입니다.");
}
})
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.net.URLDecoder" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SingUP</title>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
</head>
<body>
<form>
<table width="1400" height="650">
<tr>
<td width="100%" height="10%">회원가입
</td>
</tr>
<tr>
<td height="60%" align="center" valign="top">
<hr><br>
<p align="left" style="padding-left:160px">
<br><br>
ID : <input type="text" size="10" maxlength="15" name="id" id = "id">
<input type = "button" name = "idChk" id = "idChk" value = "중복체크">
<br><br>
비밀번호 : <input type="password" size="15" maxlength="20" name="pass" id = "pass"><br><br>
비밀번호 확인 : <input type="password" size="15" maxlength="20" name="pass2" id = "pass2"><br><br>
이름 : <input type="text" size="13" name="name" id = "name"><br><br>
이메일 : <input type="text" size="15" name="email1" id = "email1">@<input type="text" size="15" name="email2" id = "email2"><br><br>
휴대폰 : <select name="ph1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select>
- <input type="text" name="ph2" size="5" maxlength="4" id = "ph2"> - <input type="text" name="ph3" size="5" maxlength="4" id = "ph3"><br><br>
성별 : <input type="radio" name="gender" value="남자"> 남자
<input type="radio" name="gender" value="여자"> 여자<br><br>
주민번호 : <input type = "text" name = "jumin1" id = "jumin1"> - <input type = "text" name = "jumin2" id = "jumin2"><br><br>
<input type = "hidden" name = "jumin3" id = "jumin3">
주소 : <input type="text" name="address" size="15" maxlength="15"><br>
*주소는 (시/도)만 입력해주세요 (예: 경기도, 서울특별시, 경상남도 등)
</p>
</td>
</tr>
<tr>
<td align="center">
<hr><br>
<input type="button" id = "regi_btn" value="가입신청">
<input type="reset" value="다시입력">
<input type="button" value="취소">
</td>
</tr>
</table>
</form>
<script>
$(function(){
//아이디 체크 유효성 검사
$("#idChk").click(function(){
var engNum = /^[a-zA-Z0-9]*$/; //정규식은 가져와서 사용한다.
var id = $("#id").val();
if(id == ''){
alert("아이디를 입력하세요");
$("#id").focus();
}else if(!engNum.test(id)){
alert("영어 숫자만 입력가능합니다.");
$("#id").val("").focus();
}else if(id == 'test'){
alert("중복된 ID입니다");
$("#id").val("").focus();
}else{
alert("사용가능한 ID입니다.");
}
})
//이름 유효성 검사
$("#name").keyup(function(){
if($("#name").val().length > 5){
$("#name").val( $("#name").val().slice(0,5) );
}
})
//이메일 유효성 검사
$("#regi_btn").click(function(){
var pattern = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
var email = $("#email1").val() + '@' + $("#email2").val();
if(!pattern.test(email)){
alert("올바르지 않은 email 형식입니다.");
}
})
// 주민번호 유효성 검사
$("#jumin2").keyup(function(){
var jumin2Last = $("#jumin2").val().charAt($("#jumin2").val().length-1);
$("#jumin3").val( $("#jumin3").val() + jumin2Last );
if($("#jumin2").val().length > 1){
$("#jumin2").val( $("#jumin2").val().slice(0,-1) + '*' );
}
})
//비밀번호 유효성 검사
$("#regi_btn").click(function(){
var pattern = /^(?=.*[a-zA-Z])(?=.*[0-9]).{8,25}$/;
var pwd = $("#pass").val();
var pwd2 = $("#pass2").val();
if (!pattern.test(pwd)){
alert("올바르지 않은 비밀번호 형식입니다. (영문자와 숫자를 포함하여 8자 이상 25자 이내)");
}else if(pwd !== pwd2) {
alert("비밀번호가 다릅니다. 다시 확인해주세요.");
}else {
alert("가입신청완료!");
}
})
//휴대폰번호 포커스
$("#ph2").keyup(function(){
var ph2 = $("#ph2").val();
if (ph2.length === 4) {
$("#ph3").focus(); // 다음 입력 필드인 #ph3으로 포커스 이동
}
})
})
</script>
</body>
</html>
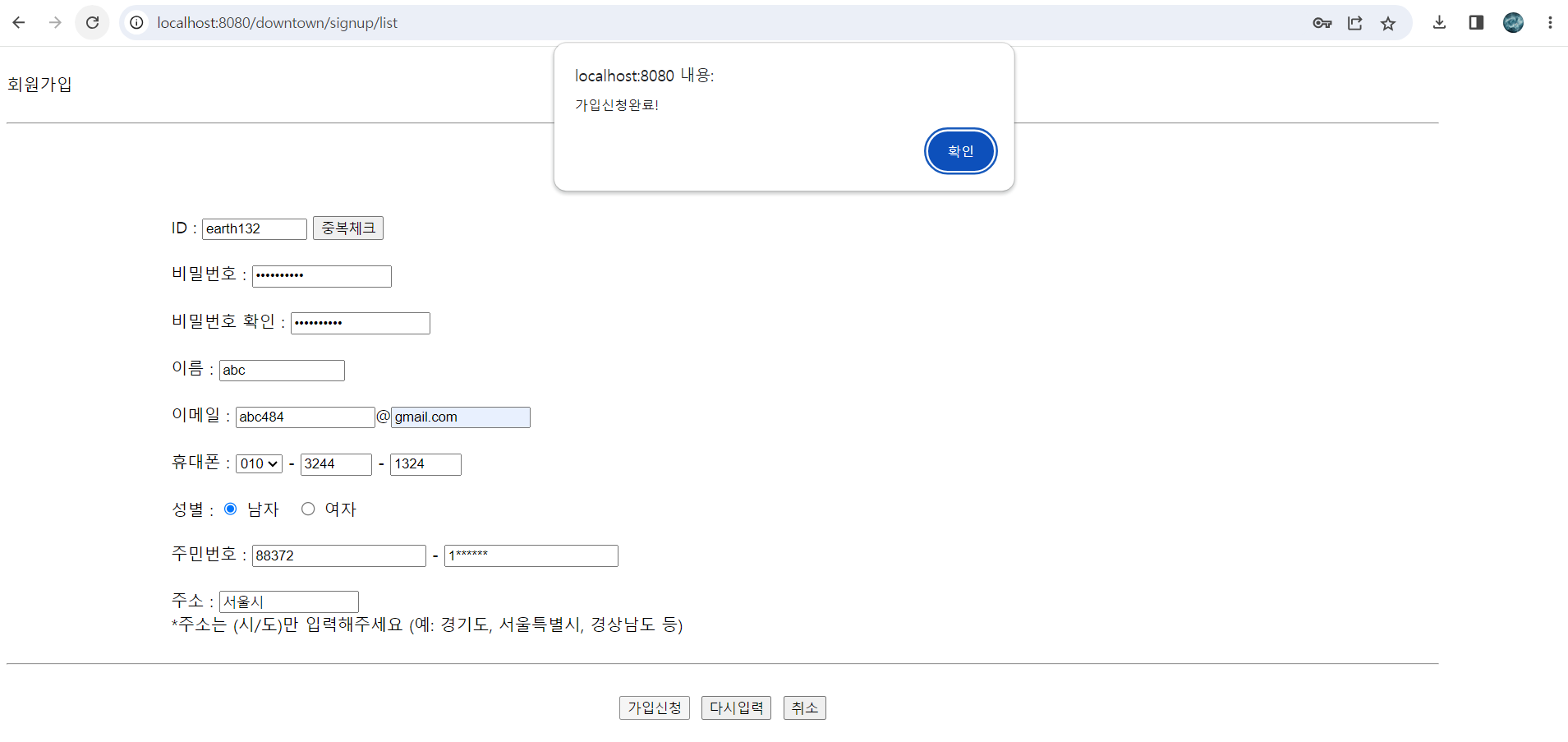
[출력 결과]

느낀 점
자바스크립트 코드로 유효성검사를 만드는 것보다 제이쿼리를 사용하는 것이 훨씬 빠르고 쉬운 것 같다. 다만 제이쿼리의 코드 구조가 익숙하지 않아서 타이핑 속도가 느리다. 팀장님이 제이쿼리 코드에 대해 설명함과 동시에 코드를 쳐내려 가는 속도가 너무 빨라서 따라갈 수가 없었다. 생각과 동시에 코드를 타이핑하는 모습이 놀라웠다. 타자 속도가 1,000타 이상은 되는 것 같았다. 얼마나 많이 쳐봤으면 저런 경지에 올랐을까?
한 땀 한 땀 코드를 치고 있는 내 모습은 아기가 걸음마를 걷는 것과 비슷하다. 계속 걸어보자. 언젠가는 뛰는 날이 오겠지.
'일경험' 카테고리의 다른 글
| [국민취업지원제도 일경험프로그램 6일차] 게시판 만들기(CRUD, SpringMVC, mapper, mybatis) (0) | 2023.08.09 |
|---|---|
| [국민취업지원제도 일경험프로그램 5일차] 스크립트 체크박스 (1) | 2023.08.07 |
| [국민취업지원제도 일경험프로그램 4일차] jQuery와 HTTP (0) | 2023.08.04 |
| [국민취업지원제도 일경험프로그램 2일차] Java 기초 지식 정리, Javascript 유효성 검사 코드짜기 (0) | 2023.08.03 |
| [국민취업지원제도 일경험프로그램 1일차] 개발 환경 설정하기 (0) | 2023.08.01 |



