31일차 특이사항
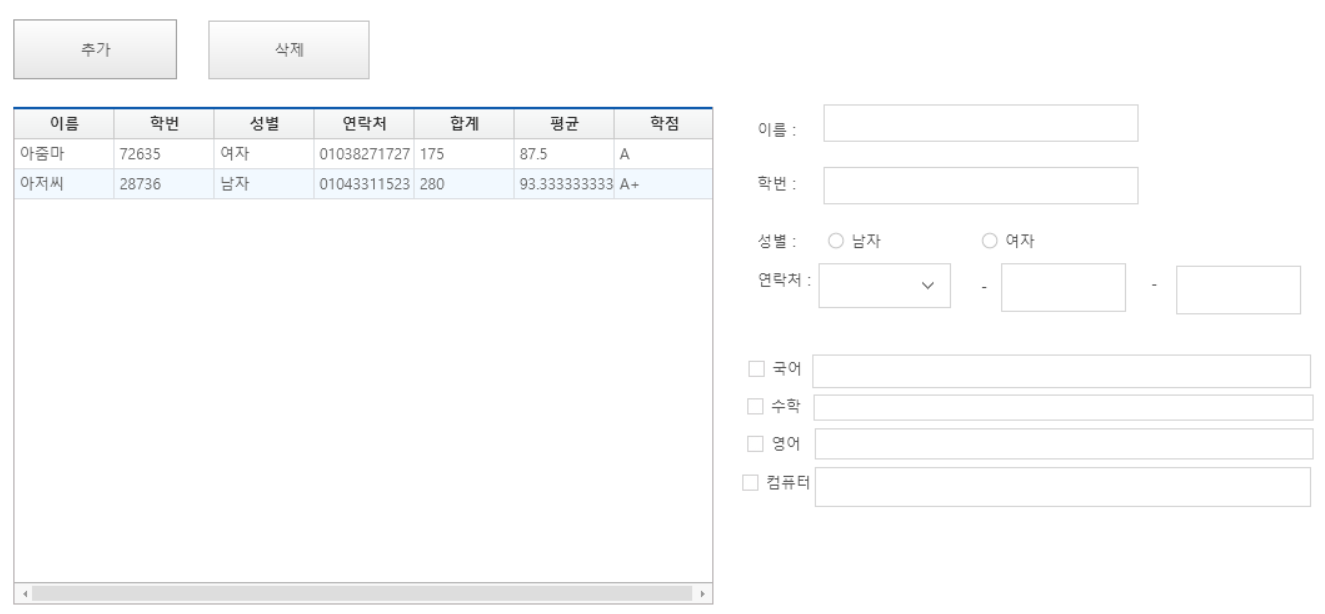
1. 어제 NEXACRO로 만든 학점 계산 프로그램에 유효성 검사를 추가해줬다. 아무것도 입력하지 않고 '추가' 버튼을 누르면 합계, 평균, 학점에 NaN, 0, F가 출력된다. 입력하지 않고 '추가'버튼을 누르면 입력하라는 alert 창을 띄워준다.
this.Button00_onclick = function(obj:nexacro.Button, e:nexacro.ClickEventInfo)
{
// 입력한 데이터 가져오기
var inputData1 = this.Edit00.value;
var inputData2 = this.Edit00_00.value;
var inputData3 = this.Radio00.value;
var inputData4 = this.Combo00.value;
var inputData5 = this.Edit01.value;
var inputData6 = this.Edit01_00.value;
var inputData7 = parseInt(this.Edit02.value, 10);
var inputData8 = parseInt(this.Edit02_00.value, 10);
var inputData9 = parseInt(this.Edit02_01.value, 10);
var inputData10 = parseInt(this.Edit02_02.value, 10);
// 입력값 체크
if (isNaN(inputData7) || isNaN(inputData8) || isNaN(inputData9) || isNaN(inputData10)) {
alert("올바른 숫자를 입력하세요.");
return;
}
var contact = inputData4 + inputData5 + inputData6;
var total = inputData7 + inputData8 + inputData9 + inputData10;
// 입력된 과목 수 계산
var subjectCount = 0;
if (!isNaN(inputData7) && inputData7 !== 0) subjectCount++;
if (!isNaN(inputData8) && inputData8 !== 0) subjectCount++;
if (!isNaN(inputData9) && inputData9 !== 0) subjectCount++;
if (!isNaN(inputData10) && inputData10 !== 0) subjectCount++;
// 평균 계산
var avg = subjectCount > 0 ? total / subjectCount : 0;
// 등급 계산
var grade = calculateGrade(avg);
// 데이터를 Dataset에 추가
var nRow = this.Dataset00.addRow();
this.Dataset00.setColumn(nRow, "이름", inputData1);
this.Dataset00.setColumn(nRow, "학번", inputData2);
this.Dataset00.setColumn(nRow, "성별", inputData3);
this.Dataset00.setColumn(nRow, "연락처", contact);
this.Dataset00.setColumn(nRow, "합계", total);
this.Dataset00.setColumn(nRow, "평균", avg);
this.Dataset00.setColumn(nRow, "학점", grade);
// 입력값 초기화
this.Edit00.set_value("");
this.Edit00_00.set_value("");
this.Radio00.set_value("");
this.Combo00.set_value("");
this.Edit01.set_value("");
this.Edit01_00.set_value("");
this.Edit02.set_value("");
this.Edit02_00.set_value("");
this.Edit02_01.set_value("");
this.Edit02_02.set_value("");
// Dataset 내용 확인 (예를 들어, 콘솔에 출력)
trace(this.Dataset00.saveXML());
};
//삭제 버튼
this.Button01_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nRow = this.Dataset00.rowposition;
this.Dataset00.deleteRow(nRow);
};
function calculateGrade(average) {
if (average >= 90) {
return "A+";
} else if (average >= 80) {
return "A";
} else if (average >= 70) {
return "B";
} else if (average >= 60) {
return "C";
} else {
return "F";
}
};2. checkbox를 활용 못하고 있다. 체크박스 누른 과목만 계산되도록? 해야하는 것 같은데 필요가 있는 기능인가? 그냥 edit에 입력받아서 계산하는 것이 편한 것 같다.
넥사크로 체크박스
1. 체크박스에 체크된 과목만 합계, 평균, 등급을 구한다.
2. 체크박스에 체크하면 해당 과목만 선택한다?
3. 체크박스를 체크하면 ! 해당 과목의 값을 가져온다.

4. 국어, 수학, 영어, 컴퓨터에 해당하는 체크박스를 체크하면 변수에 edit값(점수)을 저장한다.
5. script 코드
- 국어, 수학, 영어, 컴퓨터에 해당하는 전역변수를 선언해주고 체크박스를 체크하면 각 Edit의 점수 값을 변수에 저장했다. 저장된 값을 이용하여 합계, 평균을 구해준다. 추가 버튼을 누르고 나면 edit, checkbox가 전부 초기화된다.
var subjectValue1;
var subjectValue2;
var subjectValue3;
var subjectValue4;
this.CheckBox00_onclick = function(obj:nexacro.CheckBox, e:nexacro.ClickEventInfo)
{
if (obj.isChecked()) {
subjectValue1 = this.Edit02.value;
} else {
subjectValue1 = null; // 체크가 해제되면 값 초기화
}
};
this.CheckBox00_00_onclick = function(obj:nexacro.CheckBox, e:nexacro.ClickEventInfo)
{
if (obj.isChecked()) {
subjectValue2 = this.Edit02_00.value;
} else {
subjectValue2 = null; // 체크가 해제되면 값 초기화
}
};
this.CheckBox00_00_00_onclick = function(obj:nexacro.CheckBox, e:nexacro.ClickEventInfo)
{
if (obj.isChecked()) {
subjectValue3 = this.Edit02_01.value;
} else {
subjectValue3 = null; // 체크가 해제되면 값 초기화
}
};
this.CheckBox00_00_00_00_onclick = function(obj:nexacro.CheckBox, e:nexacro.ClickEventInfo)
{
if (obj.isChecked()) {
subjectValue4 = this.Edit02_02.value;
} else {
subjectValue4 = null; // 체크가 해제되면 값 초기화
}
};
this.Button00_onclick = function(obj:nexacro.Button, e:nexacro.ClickEventInfo)
{
// 입력한 데이터 가져오기
var inputData1 = this.Edit00.value;
var inputData2 = this.Edit00_00.value;
var inputData3 = this.Radio00.value;
var inputData4 = this.Combo00.value;
var inputData5 = this.Edit01.value;
var inputData6 = this.Edit01_00.value;
var inputData7 = parseInt(subjectValue1, 10);
var inputData8 = parseInt(subjectValue2, 10);
var inputData9 = parseInt(subjectValue3, 10);
var inputData10 = parseInt(subjectValue4, 10);
// 각 과목의 체크 여부를 확인
var subjectCount = 0;
var total = 0;
if (this.CheckBox00.isChecked()) {
total += inputData7;
subjectCount++;
}
if (this.CheckBox00_00.isChecked()) {
total += inputData8;
subjectCount++;
}
if (this.CheckBox00_00_00.isChecked()) {
total += inputData9;
subjectCount++;
}
if (this.CheckBox00_00_00_00.isChecked()) {
total += inputData10;
subjectCount++;
}
// 평균 계산
var avg = subjectCount > 0 ? total / subjectCount : 0;
// 등급 계산
var grade = calculateGrade(avg);
// 데이터를 Dataset에 추가
var nRow = this.Dataset00.addRow();
this.Dataset00.setColumn(nRow, "이름", inputData1);
this.Dataset00.setColumn(nRow, "학번", inputData2);
this.Dataset00.setColumn(nRow, "성별", inputData3);
this.Dataset00.setColumn(nRow, "연락처", inputData4 + inputData5 + inputData6);
this.Dataset00.setColumn(nRow, "합계", total);
this.Dataset00.setColumn(nRow, "평균", avg);
this.Dataset00.setColumn(nRow, "학점", grade);
// 입력값 초기화
this.Edit00.set_value("");
this.Edit00_00.set_value("");
this.Radio00.set_value("");
this.Combo00.set_value("");
this.Edit01.set_value("");
this.Edit01_00.set_value("");
this.Edit02.set_value("");
this.Edit02_00.set_value("");
this.Edit02_01.set_value("");
this.Edit02_02.set_value("");
// 체크 박스 초기화
this.CheckBox00.set_value(false);
this.CheckBox00_00.set_value(false);
this.CheckBox00_00_00.set_value(false);
this.CheckBox00_00_00_00.set_value(false);
// Dataset 내용 확인
trace(this.Dataset00.saveXML());
};
//삭제 버튼
this.Button01_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nRow = this.Dataset00.rowposition;
this.Dataset00.deleteRow(nRow);
};
function calculateGrade(average) {
if (average >= 90) {
return "A+";
} else if (average >= 80) {
return "A";
} else if (average >= 70) {
return "B";
} else if (average >= 60) {
return "C";
} else {
return "F";
}
};6. 초기화 함수 reset()을 사용해서 코드를 압축하려고 했는데 reset함수는 dataset에서만 사용이 가능하다고 한다. form 전체를 초기화하는 함수는 없는 것 같다. clear()?를 쓸 수 있다는데 사용이 안 된다. 이 함수도 데이터셋용인 것 같은데 물어보자.
7. 일단 기능 구현은 완료

게시판 첨부파일 등록된 글 삭제가 안됨
1. 했던 과제들이 완벽하게 설계된 것은 아니다. 뭔가 하나씩 빠져있다. 첨부파일 등록된 글이 삭제가 되지 않는다.
2. delete 함수 부분에 파일을 먼저 삭제하는 로직이 들어가야 한다. 파일을 먼저 삭제하고 글을 삭제한다.
3. mapper도 바꿔줘야겠지? 복잡해진다.
느낀 점
script문을 사용하면 동적인 효과를 부여할 수 있다. 조잡해보여도 참 유용한 언어다.
'일경험' 카테고리의 다른 글
| [국민취업지원제도 일경험프로그램 33일차] 넥사크로 Spring 연결하기 완료 (0) | 2023.09.15 |
|---|---|
| [국민취업지원제도 일경험프로그램 32일차] 넥사크로(NEXACRO) Spring 연결하기 (0) | 2023.09.14 |
| [국민취업지원제도 일경험프로그램 30일차] 넥사크로(NEXACRO) 학점 계산 프로그램 (0) | 2023.09.12 |
| [국민취업지원제도 일경험프로그램 29일차] 넥사크로(NEXACRO) (0) | 2023.09.11 |
| [국민취업지원제도 일경험프로그램 28일차] 게시판 엑셀 다운로드 (0) | 2023.09.08 |



