반응형
37일 차 특이사항
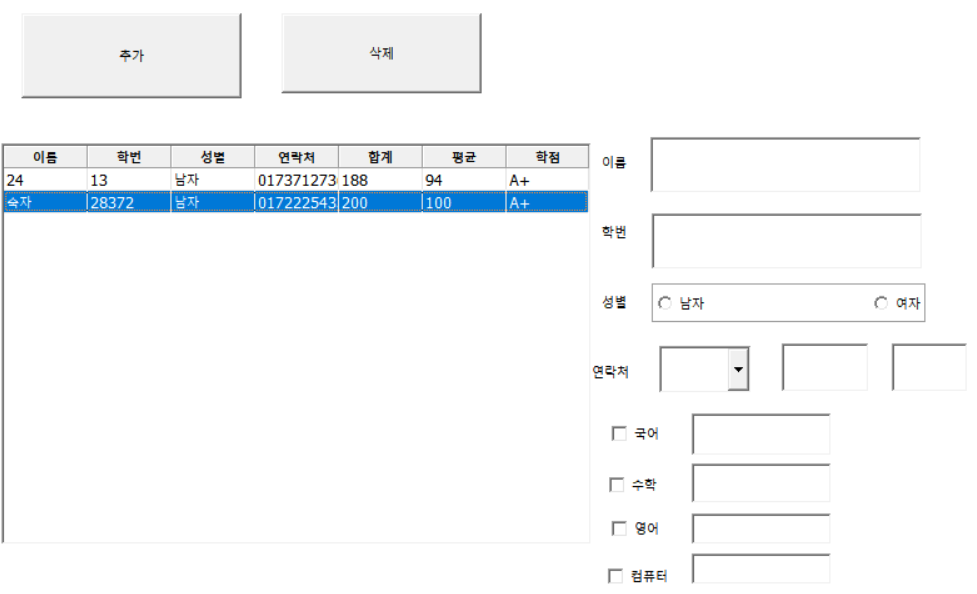
1. 어제하던 MiPlatform 이어서 진행
2. ischecked 함수가 작동되지 않는다. checked()로 바꿔보자.
3. subjectValue1 값을 못 가져온다. 왜? 왜? 왜? 못 가져올 이유가 없는데 말이지.
function Checkbox2_OnClick(obj, strValue) {
if (Checkbox2.Value == 1) {
subjectValue1 = Edit3.value;
Alert("subjectValue1 : " + subjectValue1);
} else {
subjectValue1 = null;
}
}4. edit3이 아니라 edit2였다... 어디서 값을 받아오는지 잘 확인하자.
PID, 소스 코드
1. Design Source
<?xml version="1.0" encoding="utf-8"?>
<Window>
<Form Height="543" Id="form" Left="8" PidAttrib="7" Title="New Form" Top="8" Ver="1.0" Width="800" WorkArea="true">
<Datasets>
<Dataset DataSetType="Dataset" Id="Dataset0">
<Contents>
<colinfo id="이름" size="256" summ="default" type="STRING"/>
<colinfo id="학번" size="256" summ="default" type="STRING"/>
<colinfo id="성별" size="256" summ="default" type="STRING"/>
<colinfo id="연락처" size="256" summ="default" type="STRING"/>
<colinfo id="합계" size="256" summ="default" type="STRING"/>
<colinfo id="평균" size="256" summ="default" type="STRING"/>
<colinfo id="학점" size="256" summ="default" type="STRING"/>
</Contents>
</Dataset>
<Dataset DataSetType="Dataset" Id="Dataset1">
<Contents>
<column id="Const0" type="STRING">4</column>
<column id="Const1" type="STRING">3</column>
<colinfo id="column0" MapValue="13" size="256" summ="default" type="STRING"/>
<colinfo id="column1" MapValue="24" size="256" summ="default" type="STRING"/>
<record>
<column0>010</column0>
<column1>010</column1>
</record>
<record>
<column0>011</column0>
<column1>011</column1>
</record>
<record>
<column0>017</column0>
<column1>017</column1>
</record>
</Contents>
</Dataset>
<Dataset DataSetType="Dataset" Id="Dataset2">
<Contents>
<colinfo id="codecolumn" size="256" summ="default" type="STRING"/>
<colinfo id="datacolumn" size="256" summ="default" type="STRING"/>
<record>
<codecolumn>W</codecolumn>
<datacolumn>남자</datacolumn>
</record>
<record>
<codecolumn>M</codecolumn>
<datacolumn>여자</datacolumn>
</record>
</Contents>
</Dataset>
</Datasets>
<Button Height="68" Id="Button0" Left="24" OnClick="Button0_OnClick" TabOrder="1" Text="추가" Top="16" Width="176"></Button>
<Button Height="64" Id="Button1" Left="232" OnClick="Button1_OnClick" TabOrder="2" Text="삭제" Top="16" Width="160"></Button>
<Grid AutoFit="TRUE" AutoSelect="TRUE" BindDataset="Dataset0" BkColor2="default" BoldHead="true" Bottom="441" Enable="true" EndLineColor="default" Height="321" Id="Grid0" InputPanel="FALSE" Left="8" LineColor="default" MinWidth="100" Right="480" TabOrder="3" TabStop="true" Top="120" UseDBuff="true" UsePopupMenu="true" UseSelColor="true" Visible="true" VLineColor="default" WheelScrollRow="1" Width="472">
<contents>
<columns>
<col width="80"/>
<col width="80"/>
<col width="80"/>
<col width="80"/>
<col width="80"/>
<col width="80"/>
<col width="80"/>
</columns>
<head>
<cell col="0" display="text" text="이름"/>
<cell col="1" display="text" text="학번"/>
<cell col="2" display="text" text="성별"/>
<cell col="3" display="text" text="연락처"/>
<cell col="4" display="text" text="합계"/>
<cell col="5" display="text" text="평균"/>
<cell col="6" display="text" text="학점"/>
</head>
<body>
<cell col="0" colid="이름" display="text"/>
<cell col="1" colid="학번" display="text"/>
<cell col="2" colid="성별" display="text"/>
<cell col="3" colid="연락처" display="text"/>
<cell col="4" colid="합계" display="text"/>
<cell col="5" colid="평균" display="text"/>
<cell col="6" colid="학점" display="text"/>
</body>
</contents>
</Grid>
<Edit Height="45" Id="Edit0" Left="527" TabOrder="4" Top="115" Width="217"></Edit>
<Edit Height="45" Id="Edit1" Left="528" TabOrder="5" Top="176" Width="217"></Edit>
<Static Height="40" Id="Static0" Left="488" TabOrder="6" Text="성별" Top="240" Width="66"></Static>
<Static Height="30" Id="Static1" Left="488" TabOrder="7" Text="이름" Top="128" Width="38"></Static>
<Static Height="30" Id="Static2" Left="488" TabOrder="8" Text="학번" Top="184" Width="38"></Static>
<Edit Height="34" Id="Edit2" Left="560" TabOrder="9" Top="336" Width="112"></Edit>
<Edit Height="32" Id="Edit3" Left="560" TabOrder="10" Top="376" Width="112"></Edit>
<Edit Height="25" Id="Edit4" Left="560" TabOrder="11" Top="416" Width="112"></Edit>
<Edit Height="25" Id="Edit5" Left="560" TabOrder="12" Top="448" Width="112"></Edit>
<Checkbox Height="33" Id="Checkbox2" Left="496" OnClick="Checkbox2_OnClick" TabOrder="13" Text="국어" Top="336" Value="FALSE" Width="55"></Checkbox>
<Checkbox Height="29" Id="Checkbox3" Left="494" OnClick="Checkbox3_OnClick" TabOrder="14" Text="수학" Top="379" Value="FALSE" Width="58"></Checkbox>
<Checkbox Height="25" Id="Checkbox4" Left="496" OnClick="Checkbox4_OnClick" TabOrder="15" Text="영어" Top="416" Value="FALSE" Width="56"></Checkbox>
<Checkbox Height="25" Id="Checkbox5" Left="493" OnClick="Checkbox5_OnClick" TabOrder="16" Text="컴퓨터" Top="454" Value="FALSE" Width="59"></Checkbox>
<Static Height="29" Id="Static3" Left="480" TabOrder="17" Text="연락처" Top="296" Width="46"></Static>
<Combo BindDataset="Dataset1" CodeColumn="column1" DataColumn="column1" Height="36" Id="Combo0" InnerDataset="Dataset1" Left="534" TabOrder="18" Text="선택" Top="282" Width="74"></Combo>
<Edit Height="39" Id="Edit6" Left="632" TabOrder="19" Top="280" Width="70"></Edit>
<Edit Height="39" Id="Edit7" Left="720" TabOrder="20" Top="280" Width="61"></Edit>
<Radio Column="성별" ColumnCount="2" DataColumn="datacolumn" Height="32" Id="Radio0" INDEX="-1" InnerDataset="Dataset2" Left="528" TabOrder="21" Top="232" Width="220"></Radio>
</Form>
</Window>
2) script
var subjectValue1;
var subjectValue2;
var subjectValue3;
var subjectValue4;
function Checkbox2_OnClick(obj, strValue) {
if (Checkbox2.Value == 1) {
subjectValue1 = Edit2.value;
} else {
subjectValue1 = null;
}
}
function Checkbox3_OnClick(obj, strValue) {
if (Checkbox3.Value == 1) {
subjectValue2 = Edit3.value;
} else {
subjectValue2 = null;
}
}
function Checkbox4_OnClick(obj, strValue) {
if (Checkbox4.Value == 1) {
subjectValue3 = Edit4.value;
} else {
subjectValue3 = null;
}
}
function Checkbox5_OnClick(obj, strValue) {
if (Checkbox5.Value == 1) {
subjectValue4 = Edit5.value;
} else {
subjectValue4 = null;
}
}
//추가 버튼
function Button0_OnClick(obj)
{
// 입력한 데이터 가져오기
var inputData1 = Edit0.value;
var inputData2 = Edit1.value;
var inputData3 = Radio0.value;
var inputData4 = Combo0.value;
var inputData5 = this.Edit6.value;
var inputData6 = this.Edit7.value;
var inputData7 = parseInt(subjectValue1, 10);
var inputData8 = parseInt(subjectValue2, 10);
var inputData9 = parseInt(subjectValue3, 10);
var inputData10 = parseInt(subjectValue4, 10);
// 각 과목의 체크 여부를 확인
var subjectCount = 0;
var total = 0;
if (Checkbox2.Value == 1) {
total += inputData7;
subjectCount++;
}
if (Checkbox3.Value == 1) {
total += inputData8;
subjectCount++;
}
if (Checkbox4.Value == 1) {
total += inputData9;
subjectCount++;
}
if (Checkbox5.Value == 1) {
total += inputData10;
subjectCount++;
}
// 평균 계산식
var avg = 0;
if (subjectCount > 0) {
avg = total / subjectCount;
} else {
avg = 0; // 과목이 하나도 선택되지 않은 경우, 평균을 0으로 설정
}
// 등급 계산
var grade = calculateGrade(avg);
// 데이터를 Dataset에 추가
var nRow = Dataset0.addRow();
Dataset0.setColumn(nRow, "이름", inputData1);
Dataset0.setColumn(nRow, "학번", inputData2);
Dataset0.setColumn(nRow, "성별", inputData3);
Dataset0.setColumn(nRow, "연락처", inputData4 + inputData5 + inputData6);
Dataset0.setColumn(nRow, "합계", total);
Dataset0.setColumn(nRow, "평균", avg);
Dataset0.setColumn(nRow, "학점", grade);
// Dataset 내용 확인
trace(Dataset0.saveXML());
//reset
edit0.value='';
edit1.value='';
edit2.value='';
edit3.value='';
edit4.value='';
edit5.value='';
edit6.value='';
edit7.value='';
radio0.value='';
combo0.value='';
Checkbox2.Value=0;
Checkbox3.Value=0;
Checkbox4.Value=0;
Checkbox5.Value=0;
}
//삭제 버튼
function Button1_OnClick(obj)
{
var nRow = Dataset0.rowposition;
Dataset0.deleteRow(nRow);
}
//계산 함수
function calculateGrade(average) {
if (average >= 90) {
return "A+";
} else if (average >= 80) {
return "A";
} else if (average >= 70) {
return "B";
} else if (average >= 60) {
return "C";
} else {
return "F";
}
}

Miplatform 특징
1. NEXACRO처럼 this를 사용하지 않아도 된다.
2. 값을 가져오고 싶으면. value를 사용한다.
mapper 설정 변경하는데 오류
1. <if></if> 를 넣어주면 날짜를 지정해서 검색이 가능하다. 그러나 페이징이 작동되지 않는다.
<sql id="searchSql">
<choose>
<when test="searchType == 'name'">
and mem_name like '%'||#{keyword}||'%'
</when>
<when test="searchType == 'subject'">
and board_subject like '%'||#{keyword}||'%'
</when>
<when test="searchType == 'content'">
and (board_subject like '%'||#{keyword}||'%'
or board_content like '%'||#{keyword}||'%')
</when>
</choose>
<if test="stDate != null and endDate != null">
AND reg_date BETWEEN #{stDate} AND #{endDate}
</if>
</sql>
2. 다시 분석해보니 원인은 null 조건이 아니라 공백 조건이었다. 쿼리문을 다시 짰다.
<sql id="searchSql">
<choose>
<when test="searchType == 'name'">
and mem_name like '%'||#{keyword}||'%'
</when>
<when test="searchType == 'subject'">
and board_subject like '%'||#{keyword}||'%'
</when>
<when test="searchType == 'content'">
and (board_subject like '%'||#{keyword}||'%'
or board_content like '%'||#{keyword}||'%')
</when>
</choose>
<if test="stDate != null and !stDate.isEmpty() and endDate != null and !endDate.isEmpty()">
and reg_date BETWEEN #{stDate} AND #{endDate}
</if>
</sql>
느낀 점
1. 팀장님이 CRUD 구현은 4시간 이내에 완료해야 한다고 말씀하셨다. 연습해 봐야겠다.
2. 여러 종류의 무술을 섭렵한 사람보다 발차기 만번 이상 연습한 사람이 무섭다. 잘하는 것 하나는 있어야 한다.
반응형
'일경험' 카테고리의 다른 글
| [국민취업지원제도 일경험프로그램 39일차] 로그인 API, 배운 내용 복습 (1) | 2023.09.25 |
|---|---|
| [국민취업지원제도 일경험프로그램 38일차] 로그인 기능 구현, spring 쇼핑몰 만들기 시작 (2) | 2023.09.22 |
| [국민취업지원제도 일경험프로그램 36일차] MiPlatform 시작 (0) | 2023.09.20 |
| [국민취업지원제도 일경험프로그램 35일차] Nexacro 트랜잭션 연결, iBatis 개념 (0) | 2023.09.20 |
| [국민취업지원제도 일경험프로그램 34일차] 게시판 조회수 증가, 넥사크로(NEXACRO) transaction () 함수 (0) | 2023.09.18 |

