반응형
1. HTML, CSS만을 이용하여 정적 페이지는 완성했다.





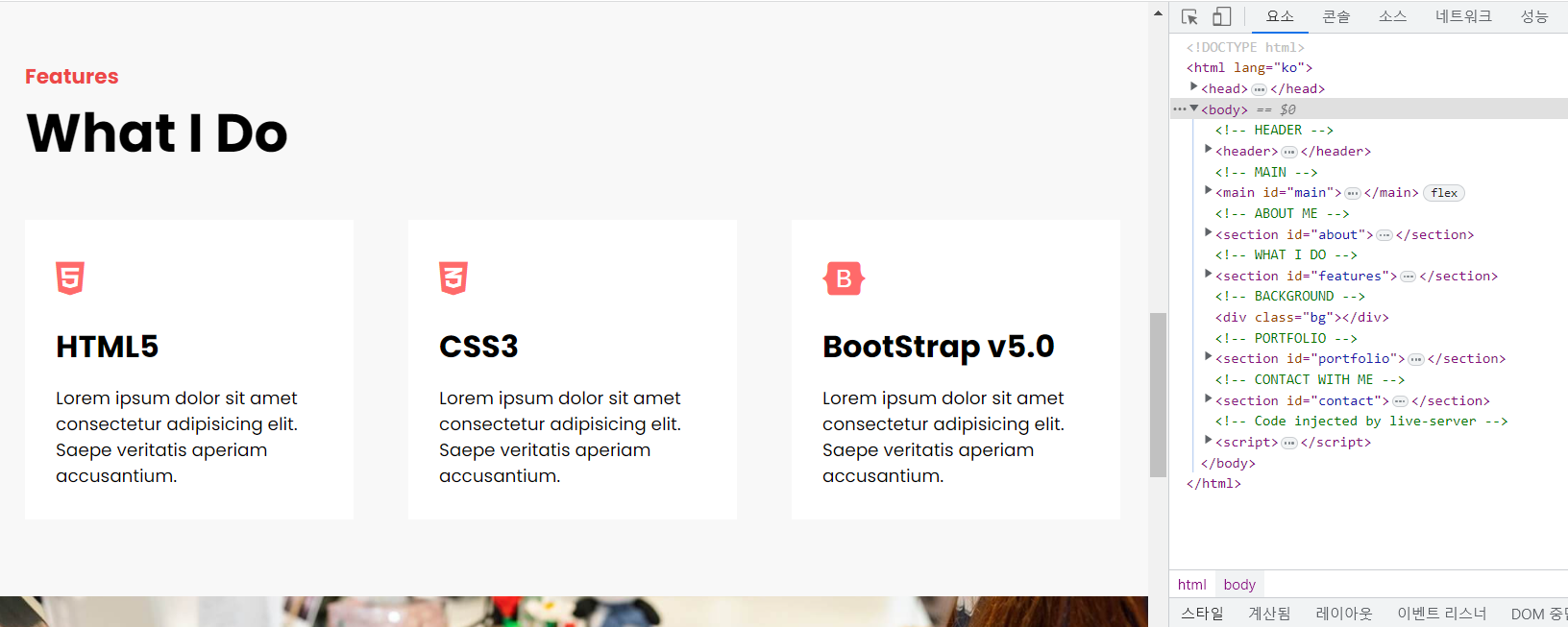
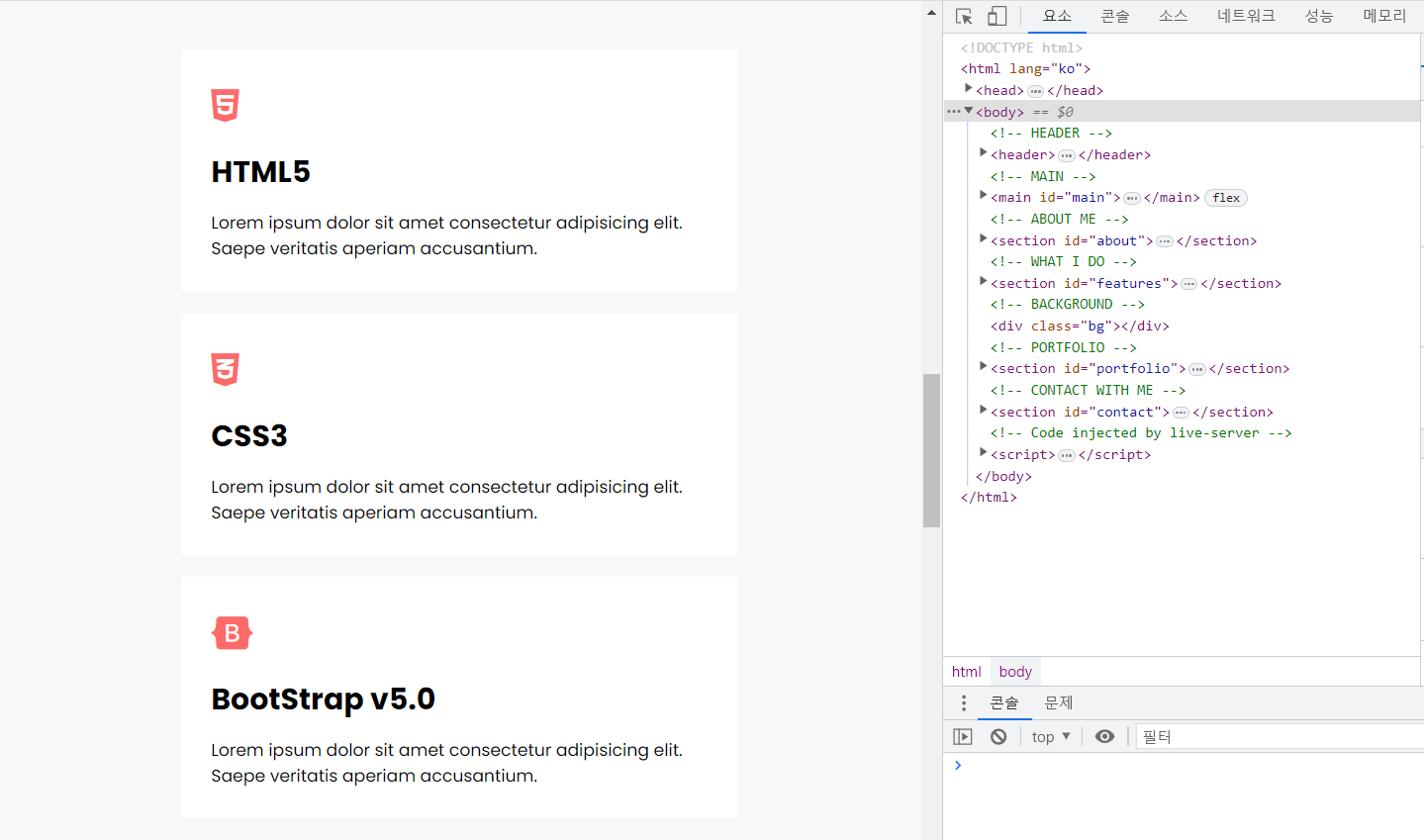
2. 이제는 미디어쿼리를 이용하여 동적 페이지를 만들어보자. 미디어 쿼리는 특정 영역에만 CSS를 적용할 때 사용한다. if문과 비슷하다. 반응형 웹사이트를 만들 때 주로 쓰는데 화면크기가 줄어들면 거기에 맞춰 main, section 영역이 같이 줄어든다.
@media screen and (max-width: 1140px){
main .contatiner{
width:992px;
}
section .container{
width:600px;
}
section .about-self .left{
width: 100%
;
}
section .about-self .right{
width: 100%;
padding: 0;
}
section .do-me .do-inner{
width: 48%;
margin-right: 0;
margin-bottom: 1.5rem;
}
section .do-me .do-inner:nth-child(2n+1){
margin-right: 4%;
}
section .do-me .do-inner{
width: 100%;
margin-right: 0;
}
}
@media screen and (max-width: 992px){
html{
font-size: 14px;
}
main .contatiner{
width: 768px;
}
}
@media screen and (max-width: 768px){
html{
font-size: 13px;
}
main .contatiner{
width:576px;
}
section .container{
width:400px;
}
}
@media screen and (max-width: 576px){
html{
font-size: 12px;
}
main .contatiner{
width:400px;
}
section .container{
width:360px;
}
}
@media screen and (max-width: 400px){
html{
font-size: 11px;
}
main .contatiner{
width:320px;
}
section .container{
width:320px;
}
}



미디어 쿼리를 쓰지 않으면 박스가 뭉개져버린다. 안에 있는 text도 뭉개진다.
내일 미디어 쿼리 마무리하고 자바스크립트로 넘어가자.
내일 아침에 들을 강의 : https://www.youtube.com/watch?v=-DMzpnz-thE&list=PL-eeIUD86IjTH1qT8qdHXDm-FfOnm7a_U&index=57
반응형
'코딩 학원(국비지원) > 개인 프로젝트' 카테고리의 다른 글
| 수직 스크롤 발생 시 header 태그에 active 클래스 추가 및 삭제 (4) | 2023.06.02 |
|---|---|
| 동적 페이지 만들기. javascript 코드. (3) | 2023.05.29 |
| 개인프로젝트 What I DO 영역 완성 (1) | 2023.04.18 |
| 헤더 영역과 메인 영역 완성. (1) | 2023.04.15 |
| 코딩 개인프로젝트 : 웹페이지 만들기 (2) | 2023.04.11 |



