1. 이번주 금요일 능력단위 평가가 있음.
2. 서버 구축 그리고 HTML
3. 현재 우리가 진행 중인 과정은 WEB, HTTP

4. 사실 Web(웹)은 엄청난 창조물이다. 공기처럼 우리가 매일매일 사용하고 있으니 소중함을 느끼지 못한다.
5. HTTP란? 프로토콜이라는데 용어가 어렵다. 웹 브라우저와 웹 서버간에 통신에 이용된다. 웹페이지 요청, 응답.
6.


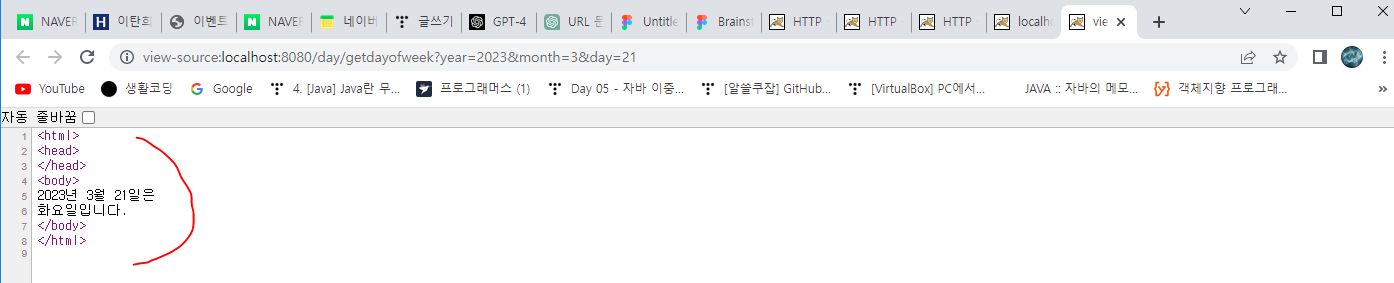
7. 막혔다. 2023 03 21을 입력하면 년, 월, 일이 나와야 하는데... 출력이 되지 않는다.

8. 왜 11로 바뀌지 않을까??????

9. 다시 해보니 성공

10. 새로고침해도 결과값이 출력되지 않는다. 뭐가 잘못됐을까?

주소를 입력해주니 해결됐다. url 입력이 문제였다.
11. 이 부분도 퍼즐조각같다. 뭔지 아직 모르겠지만 방법이 있을 거고 맞춰지겠지...!
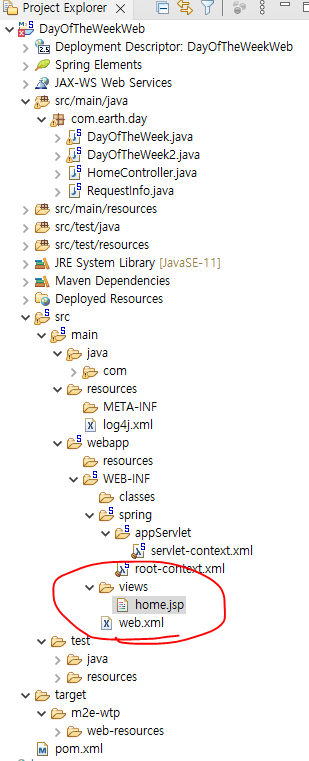
12. home 위치.

13. html 태그로 웹사이트 구축?

14. 오후 2시. HTML 강의.
HTML은 기획자의 입장에서 뼈대를 만드는 것과 비슷하다.
CSS는 뼈대를 꾸미는 방법이다. 색, 크기, 레이아웃 등등
JS는 뼈를 춤추게 만든다. 동적처리를 담당함.
JS가 힘이 가장 쎄다. 개발자는 파워 쎔.
15. 느낌표(!)를 누르면 자동완성목록이 나온다.
뼈대를 만들어보자.
<태그> 내용 </태그> - 요소라고 부른다.
가독성이 떨어지기 때문에 들여쓰기를 한다.
<태그> -----부모요소
<태그>내용</태그> --------- 자식요소
</태그>
<meta> 는 내용이 없네??? 빈태그라고 한다.

