반응형
1. HOVER
- ABC:HOVER
- 선택자 abc 요소에 마우스 커서가 올라가 있는 동안 선택

2. ACTIVE
- ABC:ACTIVE
- 선택자 ABC 요소에 마우스를 클릭하고 있는 동안 선택

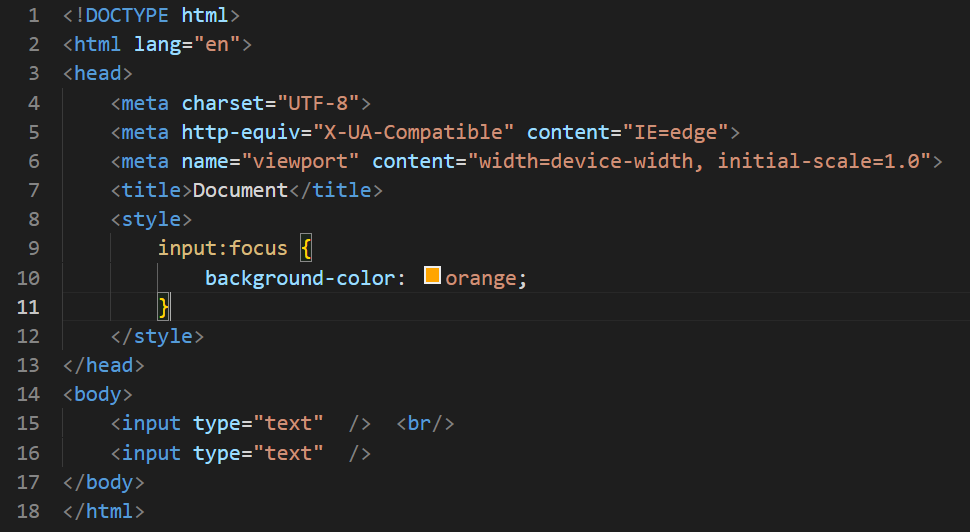
3. FOCUS
- ABC:focus
- 선택자 abc 요소에 포커스되면 선택

4. FIRST-CHILD
- ABC:FIRST-CIHLD
- 선택자 ABC가 형제 요소 중 첫째라면 선택
5. class 뒤에 -가 붙어있어서 계속 오류가 났다. 오타를 조심하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css" rel="stylesheet">
<style>
.fruits *:nth-child(2n) {
color:red;
}
</style>
</head>
<body>
<div Class="fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>
</body>
</html>
반응형
'HTML' 카테고리의 다른 글
| 라디오태그와 텍스트를 그룹핑 하는 방법 (0) | 2023.09.27 |
|---|---|
| [HTML] name 속성이 가능한 태그 (0) | 2023.09.27 |
| 웹, HTML이란 무엇인가? (0) | 2023.03.31 |
| HTML 태그 정리 (0) | 2023.03.23 |
| HTML 수업 (0) | 2023.03.22 |


